
Mô Hình Bánh Chưng Trang Trí Tết
Mô Hình Nhà Mái Tranh
Mô Hình Câu Đối
Mô Hình Cây Mai Trang Trí Tết
Mô Hình Cây Đào Trang Trí Tết
Mô Hình Dưa Hấu Trang Trí Tết Nguyên Đán
Mô Hình Đồng Tiền Vàng
Bộ Dây Treo Tài Lộc
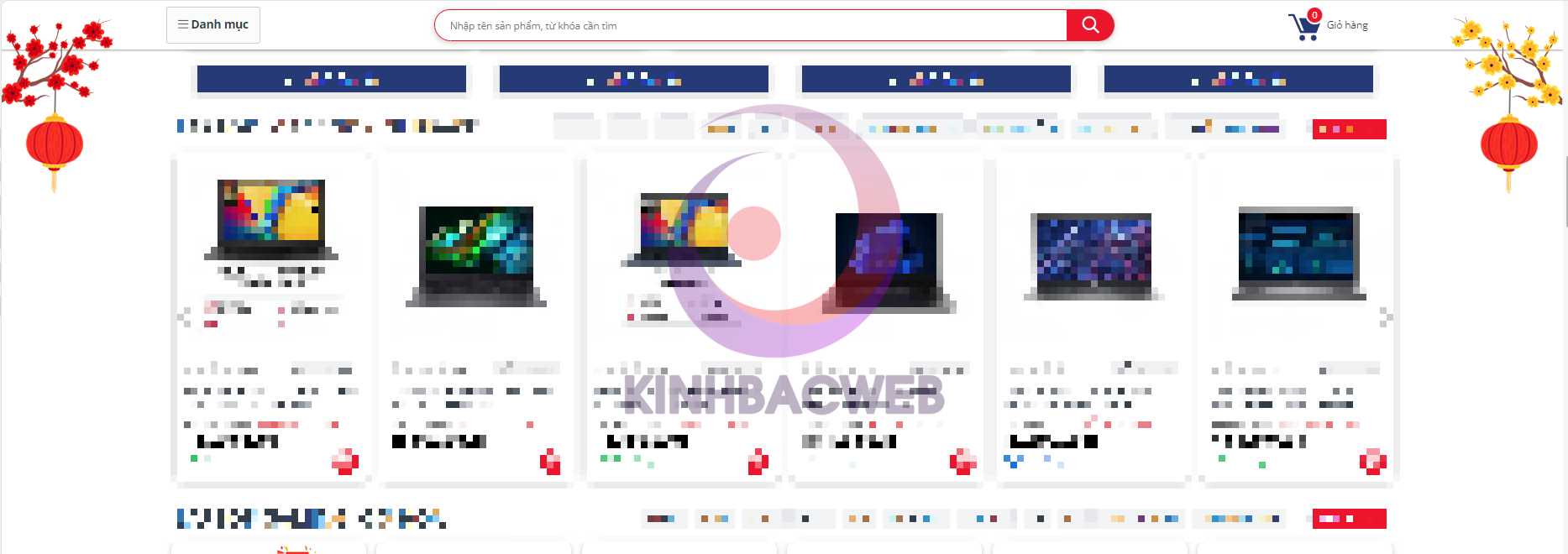
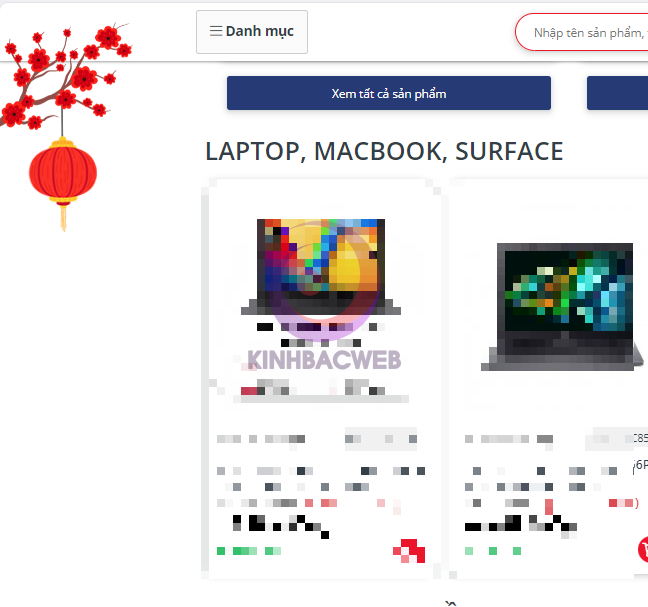
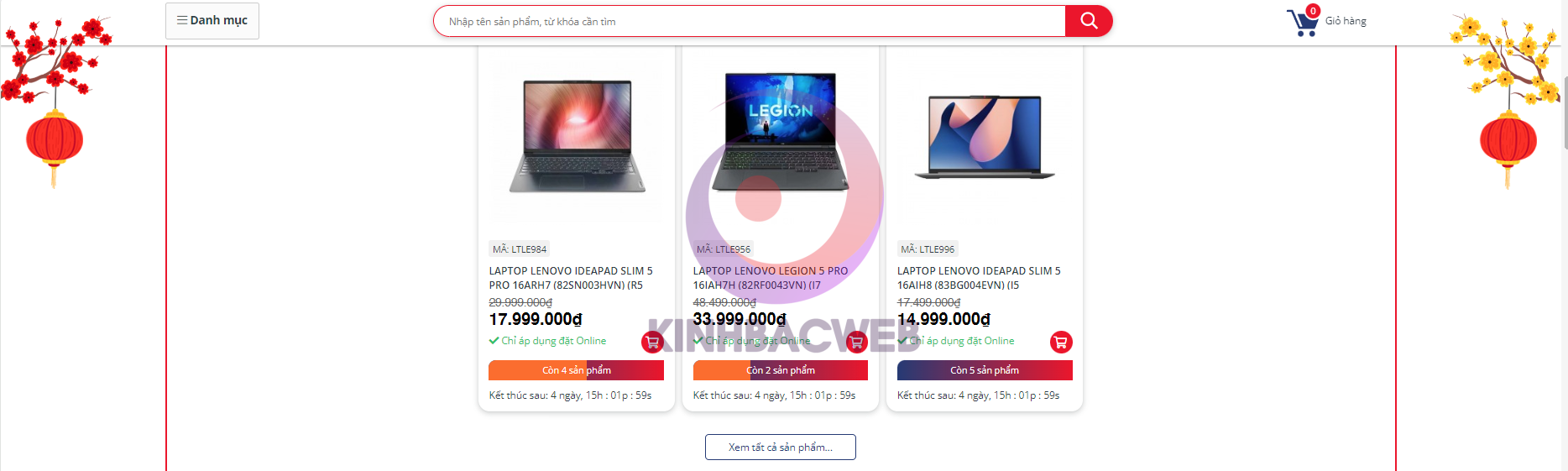
Đoạn code trang trí tết cho website đẹp

<div class=”trangtritet2024″ class=”trangtritet2024-left”>
<img src=”https://blog.kinhbacweb.com/tools/2024/hoadao.png” class=”hoadao2024″ id=”hoadaoleft”>
<img src=”https://blog.kinhbacweb.com/tools/2024/balloon.png” class=”denlong2024″ id=”denlongleft”>
</div>
<div class=”trangtritet2024″ class=”trangtritet2024-right”>
<img src=”https://blog.kinhbacweb.com/tools/2024/hoamai.png” class=”hoadao2024″ id=”hoamairight”>
<img src=”https://blog.kinhbacweb.com/tools/2024/balloon.png” class=”denlong2024″ id=”denlongright”>
</div><style type=”text/css”>
#hoadaoleft {width: 250px;position: fixed;top:0px;left:calc(50% – 1060px);z-index: 10010}
#denlongleft {width: 78px;position: fixed;z-index: 10000;top:133px;left: calc(50% – 978px);}
#hoamairight {width: 250px;position: fixed;top:0px;right:calc(50% – 1060px);z-index: 100010}
#denlongright {width: 78px;position: fixed;z-index: 10000;top:133px;right: calc(50% – 978px);}
.denlong2024 {
-webkit-animation: denlong2024-anim 5s linear infinite;
animation: denlong2024-anim 5s linear infinite;
-webkit-transform-origin: center;
-ms-transform-origin: center;
transform-origin: center;
transform-box: fill-box;
}@-webkit-keyframes denlong2024-anim {
0% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
25% {
-webkit-transform: rotate(2deg) translateX(5px);
transform: rotate(2deg) translateX(5px)
}
50% {
-webkit-transform: rotate(-2deg) translateX(-5px);
transform: rotate(-2deg) translateX(-5px)
}
75% {
-webkit-transform: rotate(-2deg) translateX(5px);
transform: rotate(-2deg) translateX(5px)
}
100% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
}@keyframes denlong2024-anim {
0% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
25% {
-webkit-transform: rotate(2deg) translateX(5px);
transform: rotate(2deg) translateX(5px)
}
50% {
-webkit-transform: rotate(-2deg) translateX(-5px);
transform: rotate(-2deg) translateX(-5px)
}
75% {
-webkit-transform: rotate(-2deg) translateX(5px);
transform: rotate(-2deg) translateX(5px)
}
100% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
}
.hoadao2024 {
-webkit-animation: hoadao2024-anim 5s linear infinite;
animation: hoadao2024-anim 5s linear infinite;
-webkit-transform-origin: center;
-ms-transform-origin: center;
transform-origin: center;
transform-box: fill-box;
}@-webkit-keyframes hoadao2024-anim {
0% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
25% {
-webkit-transform: rotate(2deg) translateY(5px);
transform: rotate(2deg) translateY(5px)
}
50% {
-webkit-transform: rotate(-2deg) translateY(-5px);
transform: rotate(-2deg) translateY(-5px)
}
75% {
-webkit-transform: rotate(-2deg) translateY(5px);
transform: rotate(-2deg) translateY(5px)
}
100% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
}@keyframes hoadao2024-anim {
0% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
25% {
-webkit-transform: rotate(2deg) translateY(5px);
transform: rotate(2deg) translateY(5px)
}
50% {
-webkit-transform: rotate(-2deg) translateY(-5px);
transform: rotate(-2deg) translateY(-5px)
}
75% {
-webkit-transform: rotate(-2deg) translateY(5px);
transform: rotate(-2deg) translateY(5px)
}
100% {
-webkit-transform: rotate(0deg) translate(0);
transform: rotate(0deg) translate(0)
}
}
</style>














Sẵn sàng để phát triển doanh nghiệp của bạn?
Để được tư vấn chi tiết hơn về dịch vụ, quý khách vui lòng cung cấp thông tin cho chúng tôi theo mẫu sau.
Bài viết liên quan
Tổng hợp mẫu thông báo nghỉ lễ 30/4-1/5 2024 bằng tiếng việt và tiếng anh chuẩn có dạng như thế nào?
Tổng hợp mẫu thông báo nghỉ lễ 30/4-1/5 2024 bằng tiếng việt và tiếng anh...
Th5
KBW THÔNG BÁO KẾ HOẠCH NGHỈ LỄ 30/4 – 1/5
Kính gửi Quý khách hàng, Quý đối tác, Nhân dịp nghỉ lễ 30/4 và 1/5...
Th4
Xe điện Trung Thành Brand
Dịch vụ thiết kế in brochure quảng cáo
Dịch vụ in brochure quảng cáo là một trong những dịch vụ in ấn phổ...
Th4
Stt lễ 30/4, cap về đi chơi lễ 30/4 và 1/5 hay nhất
Status nôi dung đăng bài hay lễ 30/4 1/5, cap về đi chơi lễ 30/4...
Th4
Vì sao phải có Website thương hiệu riêng?
Với sự phát triển TMĐT, người dùng có hành vi mua sắm Online tăng. Trong...