6/Kiểu thanh lề cố định (fixed sidebar)
 Đa số các website ngày nay đều có thanh liên kết nằm ở phía trên theo chiều ngang, một layout cũng thường phổ biến trước đây đó là có thanh lề trái cố định. Phần lề này sẽ không di chuyển khi nội dung cuộn theo chiều dọc. Đây là cách giữ cho thanh liên kết luôn hiện diện trên màn hình cho dù người xem di chuyển thanh cuộn dọc của trình duyệt. Phần nội dung bên phải có thể sử dụng layout khác tùy ý, bạn có thể có những ý tưởng để sắp xếp tùy theo nội dung cụ thể.
Đa số các website ngày nay đều có thanh liên kết nằm ở phía trên theo chiều ngang, một layout cũng thường phổ biến trước đây đó là có thanh lề trái cố định. Phần lề này sẽ không di chuyển khi nội dung cuộn theo chiều dọc. Đây là cách giữ cho thanh liên kết luôn hiện diện trên màn hình cho dù người xem di chuyển thanh cuộn dọc của trình duyệt. Phần nội dung bên phải có thể sử dụng layout khác tùy ý, bạn có thể có những ý tưởng để sắp xếp tùy theo nội dung cụ thể.
Ví dụ thực tế
Cả hai layout dưới đây đều nhìn khá khác biệt mặc dù cùng ý tưởng sử dụng thanh lề cố định (fixed sidebar). Layout đầu sử dụng kiểu layout 4 khối hộp cho nội dung bên phải, một biến thể của kiểu 3 khối hộp mà chúng ta được biết ở trên. Layout 2 cũng sử dụng layout out 4 khối hộp, nhưng đảo vị trí 4 khối hộp nhỏ lên trên khôi hộp lớn. Một lần nữa, bạn có thể áp dụng nhiều ý tưởng thiết kế web dựa vào các khung có sẵn mà không sợ các trang web nhìn giống nhau rập khuôn.


7/Kiểu thư viện ảnh.
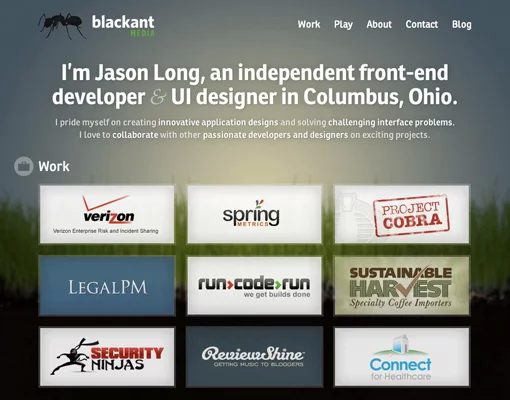
 Đa số người xem đều thích các trang thư viện ảnh (gallery), nhưng làm thế nào để có layout đẹp và đơn giản nhất? Tất cả bạn cần là một bố cục theo dạng lưới (grid) vững chắc, các thumbnail ảnh đồng dạng và một khoảng trống phía trên cho các tiêu đề và phụ đề. Thủ thuật mấu chốt là nhấn mạnh ở phần tiêu đề. Bạn có thể dùng các font chữ độc đáo hoặc sáng tạo đồ họa để tạo ra phần header ấn tượng.
Đa số người xem đều thích các trang thư viện ảnh (gallery), nhưng làm thế nào để có layout đẹp và đơn giản nhất? Tất cả bạn cần là một bố cục theo dạng lưới (grid) vững chắc, các thumbnail ảnh đồng dạng và một khoảng trống phía trên cho các tiêu đề và phụ đề. Thủ thuật mấu chốt là nhấn mạnh ở phần tiêu đề. Bạn có thể dùng các font chữ độc đáo hoặc sáng tạo đồ họa để tạo ra phần header ấn tượng.
Bạn có thể thay đổi dùng các hình vuông, hình tròn hoặc các hình chữ nhật có góc bo tròn để tạo ra các hình đồng dạng cho các hàng ảnh thumbnail khác lạ thay vì hình chữ nhật.
Ví dụ thực tế
Ví dụ bên dưới là một trang web của nhà thiết kế web chuyên nghiệp. Anh ta sử dụng logo của các công ty khách hàng để giới thiệu các dự án mà họ đã thực hiện. Điều này chỉ ra rằng, ngay cả khi trang web của bạn không phải thực sự là một thư viện hình ảnh, bạn vẫn có thể sử dụng nó cho các trang giới thiệu dự án, sản phẩm … thay vì chỉ liệt kê theo dòng một cách nhàm chán.

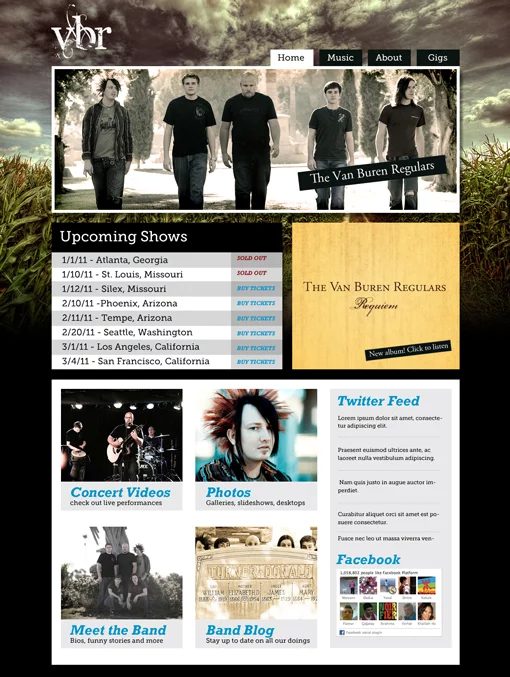
8/ Kiểu dùng ảnh có kích thước lớn làm trọng tâm
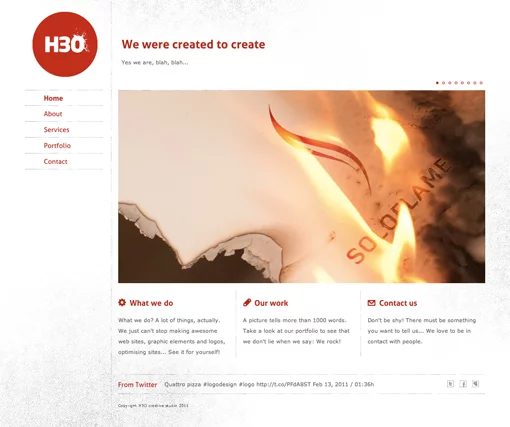
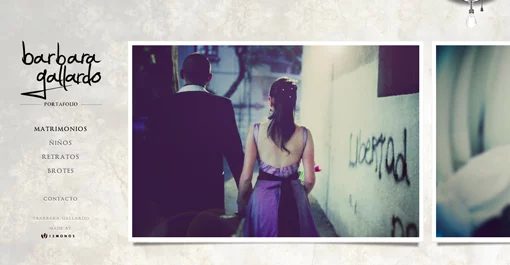
 Layout này khá phổ biến trong các website của cộng đồng các nhiếp ảnh gia. Ý tưởng cơ bản là sử dụng một vị trí có kích thước lớn để trình bày các hình ảnh ấn tượng nhất hoặc một ảnh thiết kế đồ họa độc đáo bên phải, kết hợp với một cột thông tin bên trái có thanh liên kết và logo cùng các nội dung khác.Bạn có thể thử nghiệm hoán đổi vị trí trái phải của 2 phần với nhau, thay thế vị trí thanh liên kết để tìm ra một layout riêng cho mình.
Layout này khá phổ biến trong các website của cộng đồng các nhiếp ảnh gia. Ý tưởng cơ bản là sử dụng một vị trí có kích thước lớn để trình bày các hình ảnh ấn tượng nhất hoặc một ảnh thiết kế đồ họa độc đáo bên phải, kết hợp với một cột thông tin bên trái có thanh liên kết và logo cùng các nội dung khác.Bạn có thể thử nghiệm hoán đổi vị trí trái phải của 2 phần với nhau, thay thế vị trí thanh liên kết để tìm ra một layout riêng cho mình.
Ví dụ thực tế
Website của một nhiếp ảnh gia dưới đây đã biến tấu vị trí nổi bật bên phải thành một slide trình diễn ảnh theo chiều ngang. Thanh trượt ngang sẽ xuất hiện khi đặt con trỏ lên trên bức ảnh.
Cũng với layout này, bạn có thể sáng tạo ra nhiều cách khác nhau để trình bày nội dung chính bên phải hấp dẫn hơn như hộp banner cuộn, hoặc cuộn ảnh theo chiều dọc màn hình.

9/ Kiểu lưới đa năng (grid system)
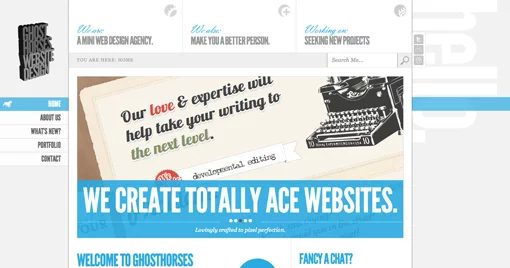
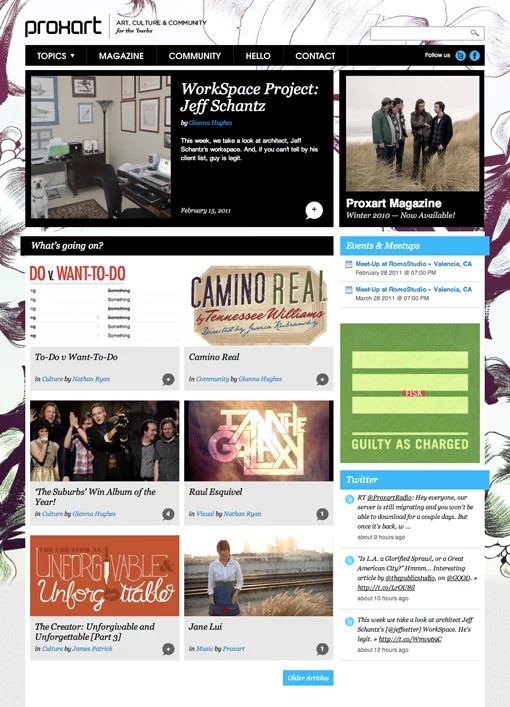
 Sử dụng lưới đa năng là layout phức tạp nhất trong bài viết này, nó có thể chứa tất cả nhiều loại nội dung từ văn bản, âm nhạc cho đến các clip video. Bạn có thể đặt mọi thứ vào trang mà vẫn giữ layout không rối tung lên.
Sử dụng lưới đa năng là layout phức tạp nhất trong bài viết này, nó có thể chứa tất cả nhiều loại nội dung từ văn bản, âm nhạc cho đến các clip video. Bạn có thể đặt mọi thứ vào trang mà vẫn giữ layout không rối tung lên.
Điểm then chốt của layout này nằm ở phần nữa dưới, đó là thực chất là khối hình hộp lớn chứa các những khối hộp nhỏ hơn. Hình hộp này phân chia các khoảng trống trên trang, tạo bố cục vững chắc nhưng vẫn đảm bảo tính đa dạng.
Ví dụ thực tế
Bạn sẽ có chút bối rối nếu chỉ nhìn vào bộ khung sườn ở trên mà chưa nhìn thấy một nó được áp dụng vào một website thật. Website ví dụ bên dưới sử dụng rất nhiều nội dung khác nhau từ giới thiệu các hoạt động nghệ thuật và văn hóa cho đến các dòng trạng thái Twitter, hình ảnh, danh sách …
Tuy nhiên, tất cả đều nằm trên bố cục lưới vững chắc, từng nội dung được sắp xếp ở các vị trí thích hợp. Bí quyết là nội dung nằm theo từng khối, có cái tập trung ở những khối hộp lớn, có cái được chia nhỏ ra thành những khối hộp nhỏ, tạo sự đa dạng cho bố cục, thích hợp cho nhiều loại nội dung.


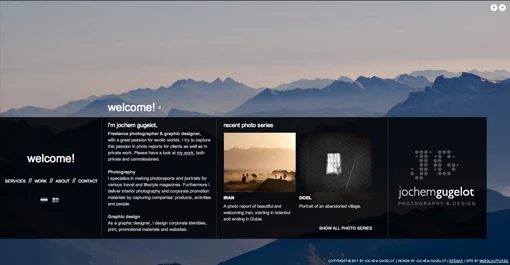
10/ Kiểu sử dụng ảnh nền kín trang
 Layout cuối cùng trong danh sách này lý tưởng đối với các website của nhiếp ảnh gia, sử dụng hình nền lớn phủ kín trang và chỉ hiển thị một số nội dung hạn chế.
Layout cuối cùng trong danh sách này lý tưởng đối với các website của nhiếp ảnh gia, sử dụng hình nền lớn phủ kín trang và chỉ hiển thị một số nội dung hạn chế.
Vì có hình nền che kín trang, nên để nội dung các đoạn chữ có thể được đọc rõ ràng, chúng phải được đặt trên một màu nền khác có độ mờ che hình nền bên dưới.
Bạn có thể thêm thanh liên kết và logo ở trên đầu trang hoặc sắp xếp chúng trên các khối hộp được chia thành từng khu vực như khung sườn mẫu này.
Ví dụ thực tế
Như đã giới thiệu, kiểu layout này chỉ thích hợp cho các trang không có nhiều nội dung. Ví dụ đây là website của nhiếp ảnh gia, các nội dung được sắp xếp gọn gàng trên các khối hộp màu tối, giúp các chữ được trình bày rõ ràng và vẫn giữ được một phần nền ấn tượng.

Kết luận
Có một vài điểm chúng ta cần làm rõ trước khi kết thúc bài viết này. Đầu tiên, rõ ràng chúng ta không thể có một layout nào đó có thể phù hợp trong mọi tình huống, nhưng chúng ta vẫn có thể sử dụng các khung sườn mẫu một cách khoa học đáp ứng đa số các trường hợp.
Kế đến, các layout này không phải cách để bạn thực hiện hàng loạt các website giống nhau, nó đơn giản chỉ cung cấp nền tảng cơ bản, dựa vào đó bạn có thể phát triển các ý tưởng riêng cho thiết kế của mình.
Cuối cùng, bạn đừng bao giờ áp dụng những ý tưởng từ các layout mẫu quá máy móc. Mỗi layout mẫu có thể thay đổi tùy theo yêu cầu cụ thể của từng dự án, thậm chí chúng ta có thể pha trộn, lắp ghép các layout lẫn nhau để tạo ra ý tưởng mới.
Nguồn tham khảo: 10 Rock Solid Website Layout Examples | Designshack.net
- 1
- 2












Sẵn sàng để phát triển doanh nghiệp của bạn?
Để được tư vấn chi tiết hơn về dịch vụ, quý khách vui lòng cung cấp thông tin cho chúng tôi theo mẫu sau.
Bài viết liên quan
Tổng hợp mẫu thông báo nghỉ lễ 30/4-1/5 2024 bằng tiếng việt và tiếng anh chuẩn có dạng như thế nào?
Tổng hợp mẫu thông báo nghỉ lễ 30/4-1/5 2024 bằng tiếng việt và tiếng anh...
Th5
KBW THÔNG BÁO KẾ HOẠCH NGHỈ LỄ 30/4 – 1/5
Kính gửi Quý khách hàng, Quý đối tác, Nhân dịp nghỉ lễ 30/4 và 1/5...
Th4
Xe điện Trung Thành Brand
Dịch vụ thiết kế in brochure quảng cáo
Dịch vụ in brochure quảng cáo là một trong những dịch vụ in ấn phổ...
Th4
Stt lễ 30/4, cap về đi chơi lễ 30/4 và 1/5 hay nhất
Status nôi dung đăng bài hay lễ 30/4 1/5, cap về đi chơi lễ 30/4...
Th4
Vì sao phải có Website thương hiệu riêng?
Với sự phát triển TMĐT, người dùng có hành vi mua sắm Online tăng. Trong...