Layout là gì?
Layout (bố cục, dàn trang) luôn có cả hai, vừa là phần việc dễ nhất và cũng là phần khó nhất trong công việc thiết kế web. Đôi khi, nhà thiết kế web có thể sáng tạo ra một layout tuyệt vời chỉ trong vòng vài phút và có lúc họ mất vài ngày cũng cho một công việc tương tự.
Mỗi dự án web luôn đòi hỏi một sự sáng tạo độc nhất, tuy nhiên bạn cũng nên có một cuốn cẩm nang để có thể tìm kiếm sự sáng tạo trong lúc bế tắc. 10 layout dưới đây là những bố cục phổ biến nhất có thể áp dụng trong trường hợp bạn đang gặp khó khăn để đưa ra một layout độc đáo cho dự án của mình.
Luôn tìm kiếm sự đơn giản
Bố cục dàn trang là một công việc luôn đi đôi giữa nghệ thuật và khoa học. Tạo ra một thứ gì đó có hình ảnh hấp dẫn và độc đáo cần phải có một đôi mắt của một nghệ sĩ. Tuy nhiên, có một số layout phổ biến có bố cục vững chắc có thể đáp ứng trong mọi trường hợp. Chúng phù hợp với những quy tắc thiết kế cơ bản như sự so hàng, cấu trúc, khoảng trống, sự sắp xếp to nhỏ để làm nổi bật những phần tử chính, vị trí …
Các nhà thiết kế web thường đau đầu trong quá trình thiết kế bố cục trang. Họ thường phải luôn bám sát theo tiêu chí dự án nhưng vẫn phải đảm báo đưa ra một thiết kế độc đáo tương ứng với thời gian và tiền bạc khách hàng đã trả. Tuy nhiên nếu quan sát các website đang có mặt trên internet, điều này chưa chắc hoàn toàn đúng và không cần thiết trong một vài trường hợp. Các website đẹp thường sử dụng những layout tương đối đơn giản và chẳng có một chút gì thật sự khác biệt. Sự thật là các nhà thiết kế web luôn muốn có một layout độc đáo, phá cách, nhưng khách hàng của họ thì chỉ muốn thứ gì đó dễ sử dụng, sạch sẽ và chuyên nghiệp.
Trong bài viết này, bạn sẽ có cơ hội tìm hiểu 10 layout rất phổ biến mà bạn có thể nhìn thấy tương tự ở vô số các website trên internet. Lưu ý rằng các website này được thiết kế theo kiểu có màu sắc, hình ảnh đồ họa và font chữ riêng biệt nhưng cấu trúc vẫn theo một khuôn mẫu phổ biến của các thiết kế cơ bản. Bài viết sẽ trình bày theo cách: đầu tiên đưa ra một số khung sườn layout đơn giản để bạn có thể dựa trên đó để triển khai các sáng tạo của riêng mình, sau đó sẽ cho bạn một hoặc hai ví dụ những website thật đang sử dụng cấu trúc layout này.
Nếu bạn là một nhà thiết kế web, thì nên đánh dấu trang này như một cẩm nang thiết kế web khi cần. Hãy nhớ rằng, những layout này chỉ là sự gợi ý và bạn cần phải sửa đổi và chế biến chúng. Chắc chắn rằng bạn sẽ không muốn làm giống y hệt như những đề nghị ở đây mà chỉ dùng nó để phát triển các ý tưởng dựa theo dự án thực tế của mình.
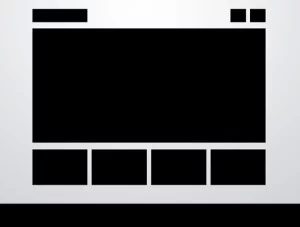
1/Kiểu 3 khối hộp
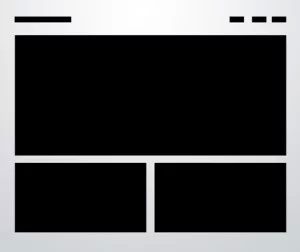
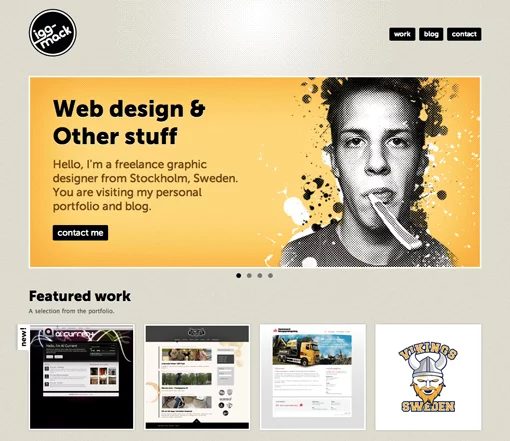
 Đây là cách layout đơn giản nhất trong trong danh sách. Thực tế, bạn luôn nghĩ rằng thiết kế đơn giản sẽ không bao giờ phù hợp theo yêu cầu của bạn. Nhưng trong trường hợp này, bạn sẽ ngạc nhiên với sự linh hoạt trong bố cục của kiểu thiết kế này.
Đây là cách layout đơn giản nhất trong trong danh sách. Thực tế, bạn luôn nghĩ rằng thiết kế đơn giản sẽ không bao giờ phù hợp theo yêu cầu của bạn. Nhưng trong trường hợp này, bạn sẽ ngạc nhiên với sự linh hoạt trong bố cục của kiểu thiết kế này.
Thiết kế ba khối hộp có tính năng bao gồm một khối hộp chính theo sau đó là 2 khối hộp phụ bên dưới. Mỗi khối hộp bạn có thể thay thế bằng hình ảnh đồ họa, khối chữ hoặc kết hợp cả hai. Khối hộp chính trong layout này là một slider jQuery (auto scrolling banner), có chức năng trình diễn nhiều nội dung khác nhau theo cách bạn muốn.
Những ô khung có sẵn phía trên có thể thay thế bằng logo, tên công ty, liên kết các trang, hay hộp tìm kiếm hoặc có thể dùng cho các thông tin và nội dung khác thường thấy ở các website như địa chỉ, slogan …
Layout này lý tưởng với các trang web cá nhân hoặc cần trình bày một số hình mẫu đồ họa. Mỗi hình ảnh có thể liên kết đến một ảnh lớn hơn hoặc đến một thư viện các hình ảnh đồ sộ hơn. Ở phần sau của bài viết, chúng ta sẽ xem xét cách làm thế nào để biến hóa ý tưởng này thành nhiều hơn nữa.
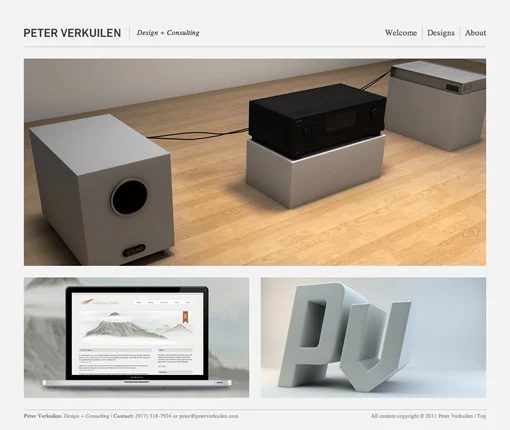
Ví dụ thực tế
Bên dưới là một thiết kế đẹp được thực hiện dựa trên kiểu layout 3 khối hộp của trang cá nhân Peter Verkuilen. Như chúng tôi đã từng đề nghị ở trên, khối hộp chính được sử dụng để làm hộp trình bày các dự án gần nhất của Peter. Khi nhấp chuột vào khối hộp, nó sẽ dẫn liên kết đến trang chi tiết dự án với nhiều thông tin hơn.
Đơn giản, hiệu quả và hấp dẫn. Bạn có thể thiết kế website riêng cho mình theo kiểu này chỉ trong vòng một giờ!

2/Hiệu ứng màn hình 3 chiều
 Ngày nay, có rất nhiều hiệu ứng đẹp mắt phổ biến được các lập trình viên phát triển liên tục. Kiểu các màn hình 3 chiều như dưới đây là một trong những hiệu ứng được các nhà thiết kế web ưa chuộng.
Ngày nay, có rất nhiều hiệu ứng đẹp mắt phổ biến được các lập trình viên phát triển liên tục. Kiểu các màn hình 3 chiều như dưới đây là một trong những hiệu ứng được các nhà thiết kế web ưa chuộng.
Layout này thích hợp cho các trang web trưng bày sản phẩm, thư viện hình ảnh, hoặc trang cá nhân. Ý tưởng của layout này là làm nổi bật những hình ảnh, tạo ấn tượng cho người xem với hiệu ứng cuộn ảnh 3 chiều
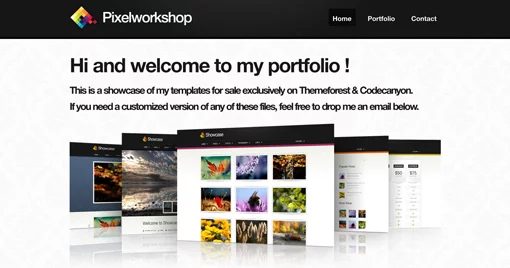
Ví dụ thực tế
Trang pixelworkshop là một trong những website áp dụng thủ thuật này, đây là website bán giao diện làm sẵn. Họ đã dùng hiều ứng 3 chiều để giới thiệu các screenshot sản phẩm của mình thật sự ấn tượng

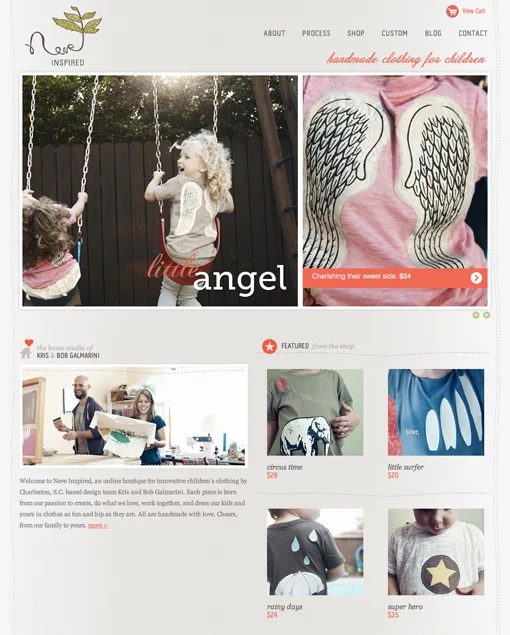
3/Kiểu lưới nâng cao (Advanced Grid)
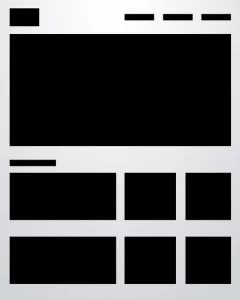
 Ngày nay đa số các website được thiết kế theo dạng lưới (grid). Thiết kế theo dạng lưới thường bị cho là nhàm chán vì có layout tương tự nhau. Tuy nhiên, kiểu layout dưới đây sẽ giúp bạn nghĩ khác. Layout này bao gồm một phần chính dành cho banner ảnh hoặc hình đồ họa, ở phần bên dưới nó chia ra 2 bên đều nhau, nhưng bên trái sử một khối nguyên, còn bên phải chia thành những khối nhỏ. Nhờ sự biến hóa, nên layout vẫn giữ được bố cục vững chắc và có những chi tiết nhỏ tránh gây nhàm chán.
Ngày nay đa số các website được thiết kế theo dạng lưới (grid). Thiết kế theo dạng lưới thường bị cho là nhàm chán vì có layout tương tự nhau. Tuy nhiên, kiểu layout dưới đây sẽ giúp bạn nghĩ khác. Layout này bao gồm một phần chính dành cho banner ảnh hoặc hình đồ họa, ở phần bên dưới nó chia ra 2 bên đều nhau, nhưng bên trái sử một khối nguyên, còn bên phải chia thành những khối nhỏ. Nhờ sự biến hóa, nên layout vẫn giữ được bố cục vững chắc và có những chi tiết nhỏ tránh gây nhàm chán.
Ví dụ thực tế
Website bên dưới là một ví dụ layout đẹp sử dụng kiểu lưới nâng cao, đây là một website bán trang phục trẻ em. Thiết kế này áp dụng linh hoạt bố trí các khối với kích thước khác nhau trên nền lưới đã được định trước, giúp phần trình bày nội dung rất hợp lý. Thực tế, banner ở header tuy là một khối nhưng được ghép từ 2 ảnh: ảnh tổng thể và ảnh chi tiết sản phẩm.
Như đã nói ở trên, khi bạn có một layout cơ bản, bạn có thể thay đổi linh hoạt các khối dù vẫn dựa trên nền lưới bên dưới để có một thiết kế web khác biệt.

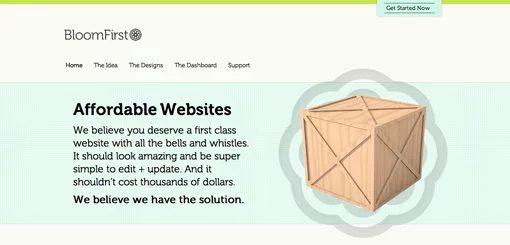
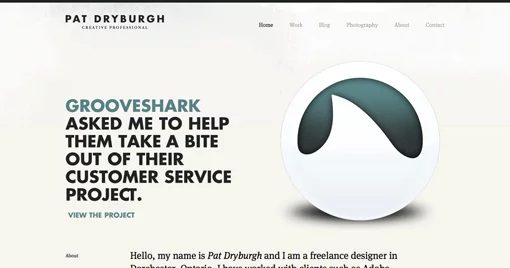
4/Kiểu sử dụng ảnh đồ họa làm trọng tâm
 Đôi khi bạn có quá ít nội dung nhưng bị yêu cầu phải trình bày trên một trang. Đây là lúc bạn cần tìm kiếm một hình ảnh đại diện, một biểu tượng hay những hình ảnh có liên quan đến nội dung để lấp đầy chổ trống một cách hợp lý.
Đôi khi bạn có quá ít nội dung nhưng bị yêu cầu phải trình bày trên một trang. Đây là lúc bạn cần tìm kiếm một hình ảnh đại diện, một biểu tượng hay những hình ảnh có liên quan đến nội dung để lấp đầy chổ trống một cách hợp lý.
Kiểu bố cục sử dụng ảnh đồ họa làm trọng tâm sẽ đảm bảo cấu trúc vững chắc, layout nhìn sạch sẽ và đơn giản, điều bạn cần làm là sử dụng một hình ảnh thật ấn tượng để thu hút sự chú ý người xem dù nội dung không thật sự đủ cuốn hút.
Ví dụ thực tế
Layout này tương đối khá phổ biến, dưới đây là hai trong số website trên internet sử dụng kỹ thuật này. Bạn có thể tùy ý sắp xếp thanh liên kết hoặc định dạng các khối chữ theo ý đồ của mình mà vẫn giữ được cơ bản cấu trúc này.


5/Kiểu 5 khối hộp
 Kiểu 5 khối hộp thật sự chỉ là phần mở rộng từ kiểu 3 khối hộp mà chúng ta đã biết. Đây là cách sắp xếp để có thể trình bày được nhiều nội dung hơn, bạn cũng có thể điều chỉnh layout thành 4 khối hộp tùy theo nội dung bạn muốn trình bày, nhưng nhiều nhất cũng nên sử dụng 5 khối hộp, vì thêm nữa các khối bên dưới sẽ rất nhỏ so với khối bên trên.
Kiểu 5 khối hộp thật sự chỉ là phần mở rộng từ kiểu 3 khối hộp mà chúng ta đã biết. Đây là cách sắp xếp để có thể trình bày được nhiều nội dung hơn, bạn cũng có thể điều chỉnh layout thành 4 khối hộp tùy theo nội dung bạn muốn trình bày, nhưng nhiều nhất cũng nên sử dụng 5 khối hộp, vì thêm nữa các khối bên dưới sẽ rất nhỏ so với khối bên trên.
Kiểu layout này cũng giống như layout 3 khối hộp, phần khối hộp lớn sẽ được dụng làm banner cuộn các hình ảnh cần làm nổi bật, các khối nhỏ bên dưới có thể thay thế bằng các ảnh thumbnail liên kết với các trang liên quan hoặc các hình ảnh thứ yếu.
Ví dụ thực tế
Đây là hai website ví dụ đang áp dụng layout này theo các cách khác nhau. Rõ ràng cả hai đếu có hình ảnh nổi bật nằm ở khối lớn ở trên và các nội dung thứ yếu nằm ở 4 khối hộp nhỏ bên dưới. Điều khác biệt là họ sử dụng các font chữ và hình ảnh hoàn toàn không giống nhau giúp cả hai có phong cách riêng biệt.
Từ đó chúng ta thấy kiểu layout sử dụng công thức từ cấu trúc có sẵn không giết chết sự sáng tạo. Khi đã sắp xếp được nội dung, thì vẫn cón nhiều việc phải làm trong công việc trang trí mỹ thuật trang web. Đó cũng là lúc bạn biến hóa trang web mang dấu ấn phong cách thiết kế của mình


- 1
- 2












Sẵn sàng để phát triển doanh nghiệp của bạn?
Để được tư vấn chi tiết hơn về dịch vụ, quý khách vui lòng cung cấp thông tin cho chúng tôi theo mẫu sau.
Bài viết liên quan
KBW THÔNG BÁO KẾ HOẠCH NGHỈ LỄ 30/4 – 1/5
Kính gửi Quý khách hàng, Quý đối tác, Nhân dịp nghỉ lễ 30/4 và 1/5...
Th4
Xe điện Trung Thành Brand
Dịch vụ thiết kế in brochure quảng cáo
Dịch vụ in brochure quảng cáo là một trong những dịch vụ in ấn phổ...
Th4
Stt lễ 30/4, cap về đi chơi lễ 30/4 và 1/5 hay nhất
Status nôi dung đăng bài hay lễ 30/4 1/5, cap về đi chơi lễ 30/4...
Th4
Vì sao phải có Website thương hiệu riêng?
Với sự phát triển TMĐT, người dùng có hành vi mua sắm Online tăng. Trong...
Thiết kế Profile kiến tạo tài sản giá trị thương hiệu riêng cho doanh nghiệp
[/row] Nội dung bài viếtLayout là gì?1/Kiểu 3 khối hộp2/Hiệu ứng màn hình 3 chiều3/Kiểu...
Th4