Tạo pop up báo giá, dùng lightbox trong Flatsome. Flatsome wordpress theme được xài nhiều hiện nay vì bản thân theme này hỗ trợ rất nhiều cho người dùng, một trong những chức năng hot của Flatsome là tạo các popup bằng Lightbox. Trong nội dung bài viết này mình sẽ trình bày các vấn đề như sau về popup.
- Tạo popup báo giá
- Tạo popup báo giá có kèm url
- Popup hẹn giờ
Dùng lightbox có sẵn của Flatsome và một số plugin hỗ trợ không cần biết code nhé!
Giới thiệu Lightbox trong Flatsome
Lightbox là các popup (click vào nhảy lên 1 form) trong flatsome dùng để hiển thị các chương trình khuyến mãi, form đăng ký …. Với các theme thông thường các chức năng này phải cài plugin, và tất nhiên để có các chức năng cao cấp hơn các bạn phải trả phí.
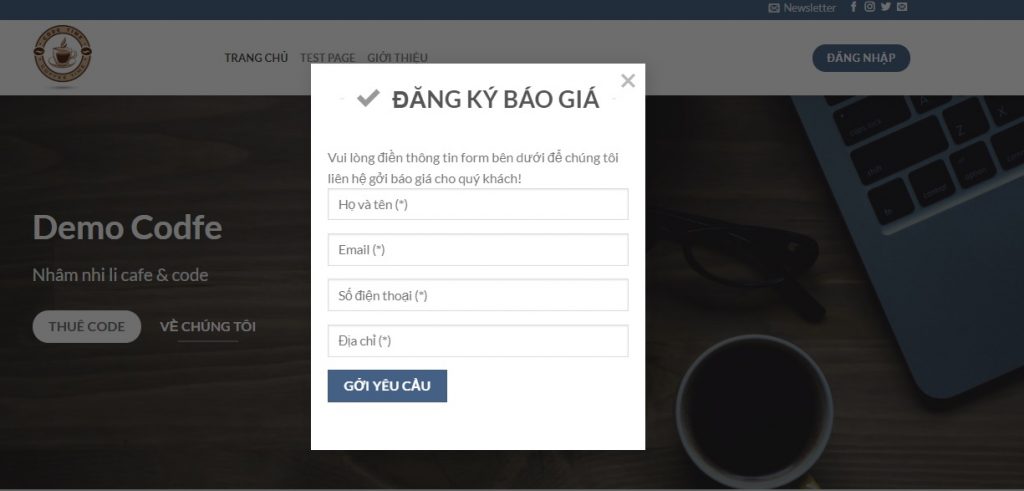
Flatsome với hệ thống các UX block và shortcode mạnh mẽ các bạn không rành lập trình có thể tạo các popup với các chức năng mà thường phải trả phí mới có. Sau đây là ví dụ của một Lightbox đơn giản được giới thiệu trênUxthemes (click vào button để hiện popup)
Các bạn có thể nhúng form hoặc code vào lightbox để làm các thao tác dữ liệu mong muốn. Phần tiếp theo mình sẽ hướng dẫn cụ thể theo các trường hợp.

CÁC VÍ DỤ VỀ ỨNG DỤNG LIGHTBOX TRONG THEME FLATSOME
1. Lightbox báo giá dùng Contact Form 7:
Dùng pop up các form báo giá, action form hoặc banner quảng cáo khi có người click vào, tất nhiên bạn cần cài Plugin Contact form 7 nhé:
B11: copy code lightbox vào header
B12: Tạo block pop-bao-gia
B13: chỉnh các tùy chọn trong contact form
Tạo form mới và copy nội dung form demo bên dưới vào
[text*your–nameplaceholder“Họ và tên (*)”][email*your–emailplaceholder“Email (*)”][text*your–phoneplaceholder“Số điện thoại (*)”][text*your–addressplaceholder“Địa chỉ (*)”][submit“GỞI YÊU CẦU”]
2. Lightbox báo giá dùng Contact Form 7 kèm url click form:
Thông thường khi làm như cách 1 chúng ta không thể biết khách hàng click từ link nào trên website, nếu các bạn muốn lấy thêm url khách hàng click vào lightbox thì làm như sau:
Cài pluginContact Form 7 – Dynamic Text Extension
Trong bước B1.3 bên trên các bạn thêm dòng [dynamichidden dynamicname “CF7_URL”] như bên dưới
[text*your–nameplaceholder“Họ và tên (*)”][email*your–emailplaceholder“Email (*)”][text*your–phoneplaceholder“Số điện thoại (*)”][text*your–addressplaceholder“Địa chỉ (*)”][dynamichiddendynamicname“CF7_URL”][submit“GỞI YÊU CẦU”]
Email gởi về các bạn thêm trường [dynamicname] vào nhé.
3. Lightbox hẹn giờ trang chủ:
Sau đây là 1 ví dụ về Auto popup Lightbox
[lightboxauto_open=“true”auto_timer=“3000”auto_show=“always/once”id=“newsletter-signup-link”width=“600px”padding=“20px”]Autolightbox......[/lightbox]
Có thêm tham số như sau:
- auto_open=”true” : tự mở popup
- auto_timer=”3000″ : mở sau 3 giây
- auto_show=”always/once” mở 1 lần










