Bạn đang muốn kiểm tra trang web của mình được viết bằng ngôn ngữ gì? Chúng tôi cung cấp dịch vụ kiểm tra website viết bằng ngôn ngữ gì, giúp bạn xác định ngôn ngữ chính xác mà trang web của mình sử dụng. Điều này sẽ giúp bạn tối ưu hóa trang web cho người dùng và công cụ tìm kiếm, tăng cường khả năng tìm thấy của trang web. Liên hệ với chúng tôi để được tư vấn và hỗ trợ tốt nhất.
Bạn đang truy cập vào một website đẹp? Bạn rất tò mò muốn kiểm tra website viết bằng ngôn ngữ gì để chọn ngôn ngữ đó cho mẫu thiết kế website sắp tới của mình? Bạn đã xem mã nguồn website nhưng vẫn không tìm được manh mối? Đừng lo lắng, với cách kiểm tra website viết bằng ngôn ngữ gì mà công ty thiết kế website Kinh Bắc Web – Thiết kế website Bắc Ninh sắp chia sẻ trong bài viết dưới đây, bạn sẽ dễ dàng tìm được đáp án mình cần chỉ với vài bước đơn giản, cùng theo dõi nhé:
Có khá nhiều cách để kiểm tra ngôn ngữ lập trình website là ngôn ngữ gì nhưng đều chia được thành 2 nhóm cụ thể lần lượt là:
Cách kiểm tra ngôn ngữ lập trình website thủ công
Có 4 cách thủ công để kiểm tra loại ngôn ngữ lập trình web nhưng tất cả trong 4 cách này đều yêu cầu người kiểm tra có kiến thức về thiết kế và lập trình web, nếu bạn không nằm trong danh sách này thì tốt nhất nên sử dụng các công cụ tự động để đảm bảo độ chính xác. Cụ thể các cách kiểm tra thủ công như sau:
.png)
Kiểm tra thông tin nền tảng thiết kế ở cuối website
Đây là cách kiểm tra đơn giản nhất, tuy nhiên độ chính xác của phương pháp này thường rất thấp chỉ khoảng 5% do rất ít website để footer mặc định.
Với cách kiểm tra này, bạn xem dưới footer của website xem có ghi thông tin của website hay mã nguồn hay không
Nếu có sẽ có dạng như sau:
Cách 2: Xem bằng đường dẫn
.png)
Cách kiểm trang website viết bằng ngôn ngữ gì
Với cách này, bạn có thể thấy đường link website thường có đuôi của nền tảng thiết kế. Ví dụ như tên miền dưới đây là .wordpress có nghĩa là website được lập trình trên nền tảng wordpress với ngôn ngữ lập trình là php.
Cách 3: Xem tổng quan giao diện
.png)
Xem tổng quan giao diện để xác định loại nền tảng thiết kế
Mỗi nền tảng thiết kế web thường có các cấu trúc và cách trình bày giao diện hơi khác nhau. Và một trong những cách để nhận biết ngôn ngữ lập trình website là xem tổng quan qua giao diện, cách bố cục bài hay cách đặt khối bình luận. Thông thường cách này khá dễ nhận biết các website nền tảng wordpress
Cách kiểm tra website viết bằng ngôn ngữ gì tự động
Ở phần trên, chúng tôi đã chia sẻ đến bạn cách kiểm tra website viết bằng ngôn ngữ gì thủ công. Tuy nhiên trên thực tế không phải ai cũng có kiến thức về các ngôn ngữ và nền tảng nên kết quả thu về có thể không chính xác. Ở phần này, Kinh Bắc Web sẽ chia sẻ đến bạn những cách kiểm tra chính xác hơn với tỷ lệ chuẩn cao, cùng theo dõi nhé:
Builtwith

Kiểm tra ngôn ngữ lập trình website bằng Builtwith
Là công cụ đầu tiên mà chúng tôi muốn giới thiệu,Builtwith sở hữu một tính năng mạnh mẽ, đi sâu vào chi tiết của trang web bao gồm các thành phần như: server, hệ thống quản trị, framework, các chức năng tích hợp, thông tin về template sử dụng cũng như ngôn ngữ thiết kế website.
Để sử dụngBuiltwith để kiểm tra website viết bằng ngôn ngữ gì, ta thực hiện như sau:
- Bước 1: Truy cập vào trang//builtwith.com
- Bước 2: Điền địa chỉ website muốn kiểm tra vào mục “Find out what websites are Built With” và click lookup
- Bước 3: Tìm đến phần Framework ta có thể nhìn thấy nền tảng thiết kế website từ đó biết được website viết bằng ngôn ngữ gì.
What CMS
What CMSmột trong những công cụ kiểm tra nền tảng website quyền lực ở thời điểm hiện tại. What CMS có thể kiểm tra được nền tảng thiết kế của hầu hết các trang web với tốc độ nhanh, khả năng chính xác lên 100%.
Để kiểm tra ngôn ngữ lập trình website bằng What CMS, ta thực hiện như sau:
- Bước 1: Truy cập vào trang //whatcms.org/
- Bước 2: Điền địa chỉ vào ô Website URL và click Detect CMS
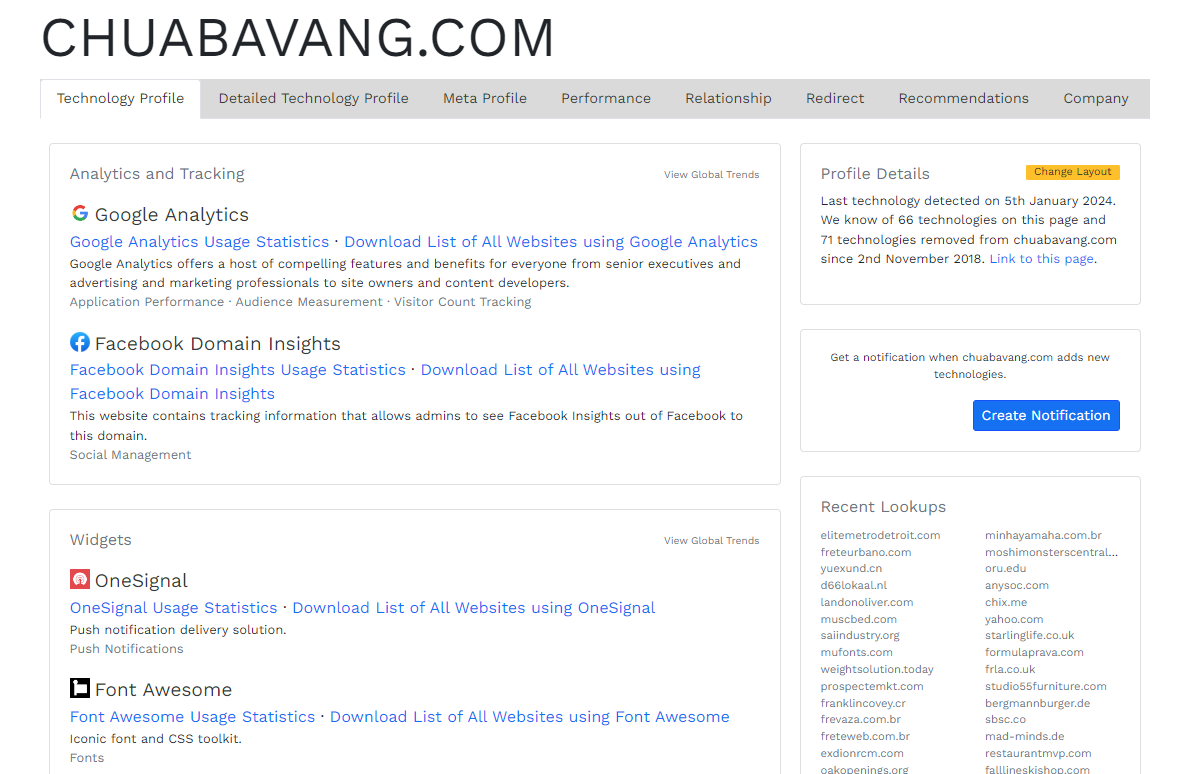
- Bước 3: Đọc thông tin trong bảng xuất thông tin của CMS Detector. Kết quả kiểm tra với kinhbacweb.com như sau:

Kiểm tra nền tảng thiết kế bằng What CMS
W3Techs
Là một công cụ kiểm tra website đơn giản với hiệu năng cao. W3Techs cung cấp đến người dùng khả năng kiểm tra, tra cứu thông tin website.
Cách sử dụng W3Techs để tra cứu thông tin website như sau:
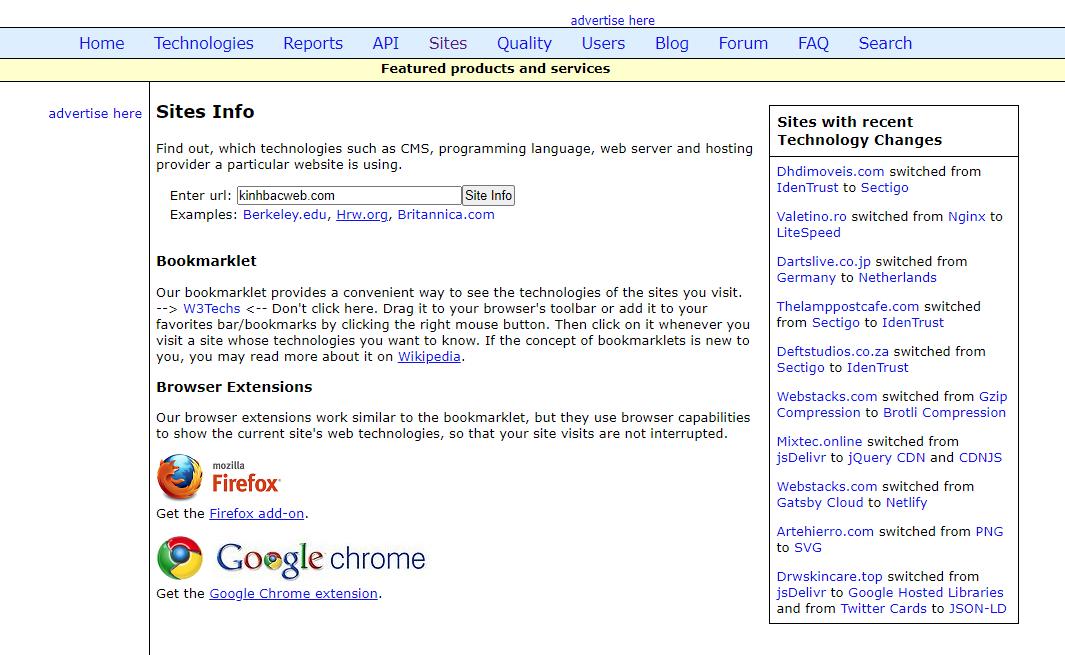
- Bước 1: Truy cập vào//w3techs.com/sites

W3Techs, công cụ kiểm tra website viết bằng ngôn ngữ nào hiệu quả
- Bước 2: Điền địa chỉ vào ô Enter url và click vào nút Site info
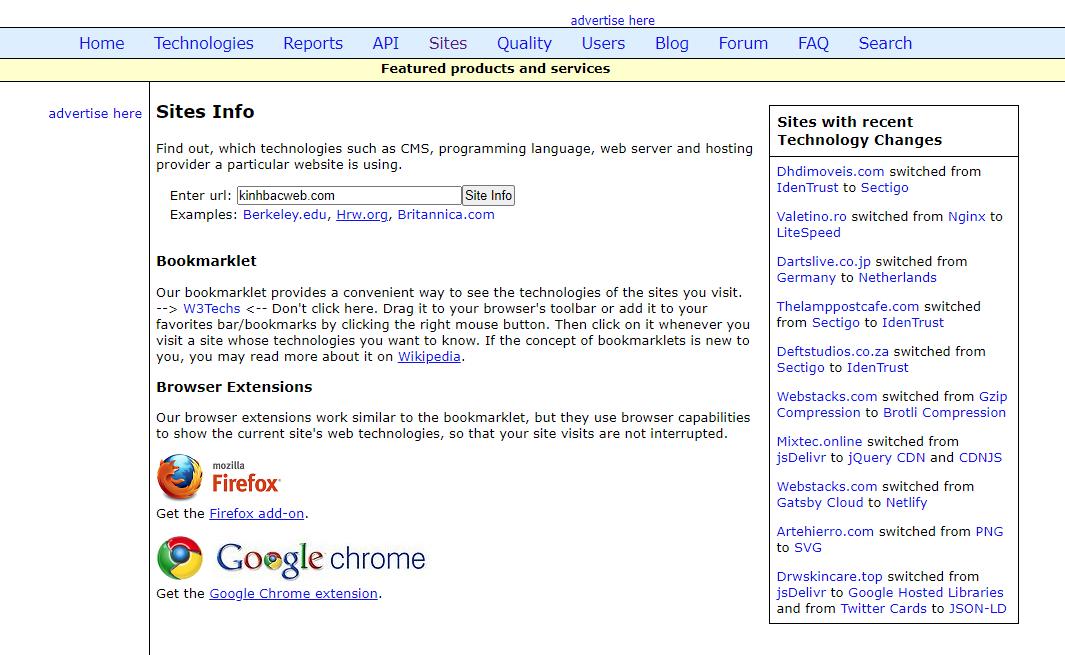
- Bước 3: Thông tin về website như nền tảng thiết kế, các ngôn ngữ lập trình được sử dụng,… sẽ được hiển thị trong một bảng như hình:

Kết quả trả về thông tin của website
Trên đây là những cách phổ biến nhất để kiểm tra website viết bằng ngôn ngữ gì mà thiết kế web Kinh Bắc Web muốn chia sẻ đến bạn. Hy vọng những thông tin trong bài viết này là hữu ích. Chúc bạn thành công!
Còn một số cách khác tuỳ vào khả năng am hiểu ngôn ngữ lập trình các cấu trúc thư mục và quy luật phân cấp dữ liệu các bạn từ không chuyên đến chuyên nghiệp có thể dễ dàng tìm hiểu và phát hiện nhanh hay chậm chính xác hơn. Các bạn chia sẻ thêm nhé.
Tuyệt chiêu tìm ra các công nghệ sử dụng trong bất kì website nào trong vòng 1 nốt nhạc

Các bạn đã bao giờ vào một website nào đó và bỗng nhiên trong đầu hiện ra câu hỏi: “Trang web này được xây dựng bằng công nghệ gì hay chưa?” 😃
Mình cũng hay tự đặt ra câu hỏi này khi gặp những trang web mà bản thân thấy nó thật tuyệt vời. Sau đó tìm ra các công nghệ trang web đó đã sử dụng và vọc dần dần… 😃
Có thể sẽ có nhiều bạn đã biết rồi, nhưng mình xin phép chia sẻ cho bạn nào chưa biết một extension khá hay giúp bạn trace ra được những công nghệ mà website bất kỳ đang sử dụng.
À, điều kiện là người tạo ra website đó không cố tính che dấu nó nhé. (điều mà ít developer nào để ý)
Phần mềm đó có tên làWappalyzerCác bạn có thể tải extension tại đây Hoặc xem thêm tại//www.wappalyzer.com/
Cách dùng cũng tương đối đơn giản. Sau khi cài extension, bạn vào website bất kì, và click vào biểu tượng của extension là nó sẽ tự bóc tách các công nghệ của website đó cho bạn (tất nhiên là không được 100%, nhưng đa phần sẽ được những thứ mà bạn muốn biết).
Giờ chúng mình cũng thử qua vài trang web nhé.
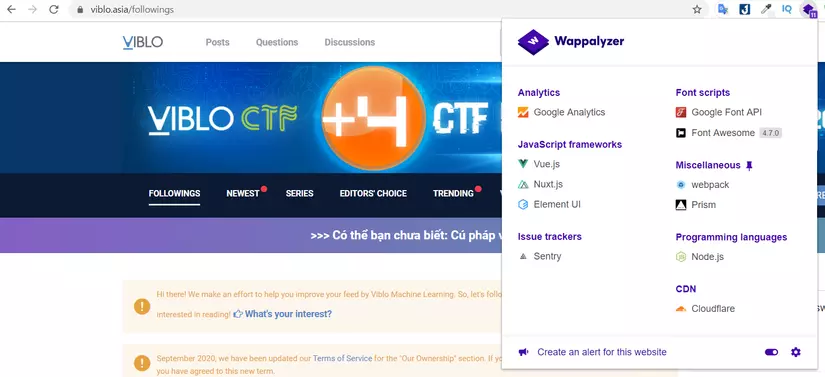
1. Trang Viblo
Thử xem team viblo đã áp dụng những công nghệ gì vào việc phát triển website này nào.
Đúng là chỉ bằng 1 nốt nhạc bạn có thể thấy:
Phía Frontend:
- VueJs: library khá thời thượng hiện nay
- NuxtJS: framework được xây dựng bằng VueJS, hỗ trợ khá tốt về routes và server rendering
- Element UI: giống như bootstrap, dùng để build giao diện cho nhanh.
- Webpack: dùng để bundle (đóng gói) các resource css, js…
Phía backend:
- NodeJs: có lẽ là để làm server, tận dụng cơ chế single thread để tăng khả năng tiếp nhận requests (mình đoán vậy)
- Cloundflare: mình chỉ biết dùng cái này để giao phần trống DDos cho bên khác làm.(chưa được dùng thử bao giờ).
- Phía API: có thể cũng là NodeJS hoặc Laravel hay Ruby chăng…
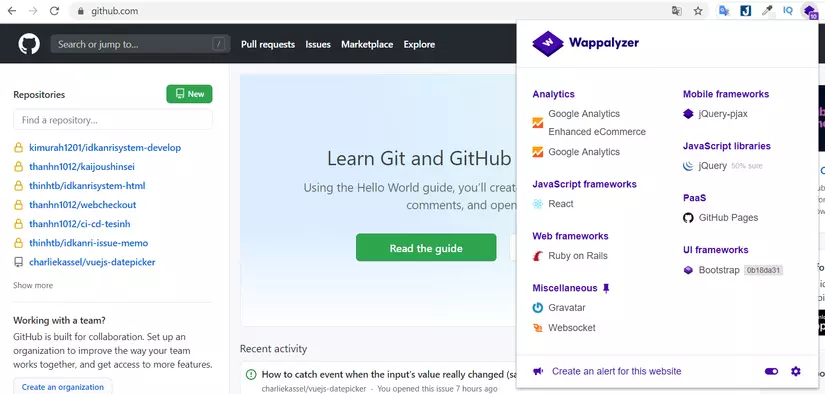
2. Trang Github.com

Mình lại biết được Github sử dụng Bootstrap và ReactJS phía frontend
Và Ruby on Rails phía backend.
Do có một số xử lý realtime nên có thêm cà websocket. OK! Giờ bạn có thể tự tìm ra công nghệ ở những website mà bạn thích rồi đó










