
Làm cách nào để triển khai ứng dụng Next.js trên DirectAdmin hoặc Cpanel shared Hosting?
Xin chào, tôi là Sabre và tôi là nhà phát triển JavaScript. Cách đây một thời gian, một trong những khách hàng của tôi cần chạy ứng dụng Next.js trên máy chủ dùng chung (chẳng hạn như DirectAdmin và CPanel) thay vì trên máy chủ ảo.
Lúc đầu, tôi nghĩ và nói, bạn à, tất cả những gì bạn phải làm là lấy một bản dựng của dự án và tải nó lên máy chủ, thế là xong. Nhưng vấn đề là nó không dễ dàng như vậy. Vì vậy, tôi đã tìm kiếm nó và sau một chút thử nghiệm và sai sót, cuối cùng tôi đã triển khai dự án trên dịch vụ lưu trữ chia sẻ.
Như bạn đã biết, hầu hết các công ty cung cấp dịch vụ lưu trữ chia sẻ không cho phép bạn truy cập môi trường lệnh, vì vậy bạn cần phải tự làm mọi thứ trên máy cục bộ của mình.
Để làm điều này, hãy làm theo các bước dưới đây:
#1 Mở dự án của bạn và tạo một bản dựng từ nó
Mở dự án bằng mã biên tập. Tôi sử dụng Mã Visual Studio.
Sau đó mở terminal và viết:
xây dựng
npm #or
sợi xây dựng
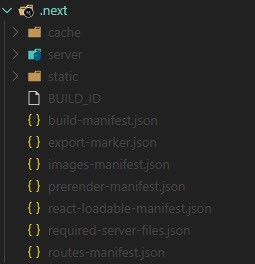
Sau khi thực hiện lệnh này, một thư mục có tên .next sẽ được thêm vào dự án của bạn.
#2 Thực hiện xuất từ dự án của bạn
Sau khi thực hiện một bản dựng từ dự án của bạn, bạn nên xuất từ dự án đó. Nhưng xuất khẩu là gì?
next exportcho phép bạn xuất ứng dụng của mình sang HTML tĩnh, có thể chạy độc lập mà không cần máy chủ Node.js. nguồn:Next.js
Mở terminal và viết cái này lên đó:
npm lần xuất tiếp theo
#or
sợi lần xuất tiếp theoLưu ý: Sau khi chạy chương trình này, có thể bạn gặp một số lỗi như Tối ưu hóa hình ảnh bằng trình tải mặc định của Next.js không tương thích với `next export`. Để giải quyết vấn đề này, bạn có thể thay đổi Tất cả hình ảnh thành <img /> hoặc định cấu hình trình tải của bên thứ ba trong `next.config.js`.
Sau khi xuất xong, sao chép nội dung của thư mục out vào thư mục .next. Nén nội dung của thư mục .next ở định dạng .zip.
#3 Upload file trên Cpanel hoặc DirectAdmin
Tải lên tệp .zip đã được tạo ở bước trước trong thư mụcpublic_htmltồn tại trong trình quản lý tệp của máy chủ lưu trữ của bạn.
Sau khi tải lên hoàn tất, giải nén nó. Bạn sẽ thấy các tệp này trong thư mục public_html của mình.

#4 Tạo tệp .htacess
Bước cuối cùng của việc triển khai Next. dự án được hoàn thành bằng cách tạo tệp này. Tạo một tệp .htaccess và đặt những dòng này vào đó.
<IfModule mod_rewrite.c>
RewriteEngine Trên
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
</IfModule>Tôi hy vọng bạn thích bài viết này. Nếu bạn có bất kỳ câu hỏi nào, hãy hỏi trong phần trả lời.











